티스토리 플러그인 Syntax Highlight를 이용한 코드블럭 사용법입니다.
코드블럭은 블로그 글 작성 시 프로그래밍 소스코드를 삽입하거나 특정 내용을 강조하고 싶을 때 자주 사용됩니다.
티스토리에서 제공하는 코드블럭을 사용하기 위해선 신 에디터와 Syntax Highlight 플러그인 적용이 필요합니다. (구 에디터에서 사용방법은 확인하지 못했습니다..)
1. 새 에디터 적용하기
구 에디터를 사용 중이신 분은 아래의 설명을 따라 신 에디터로 변경해주세요.
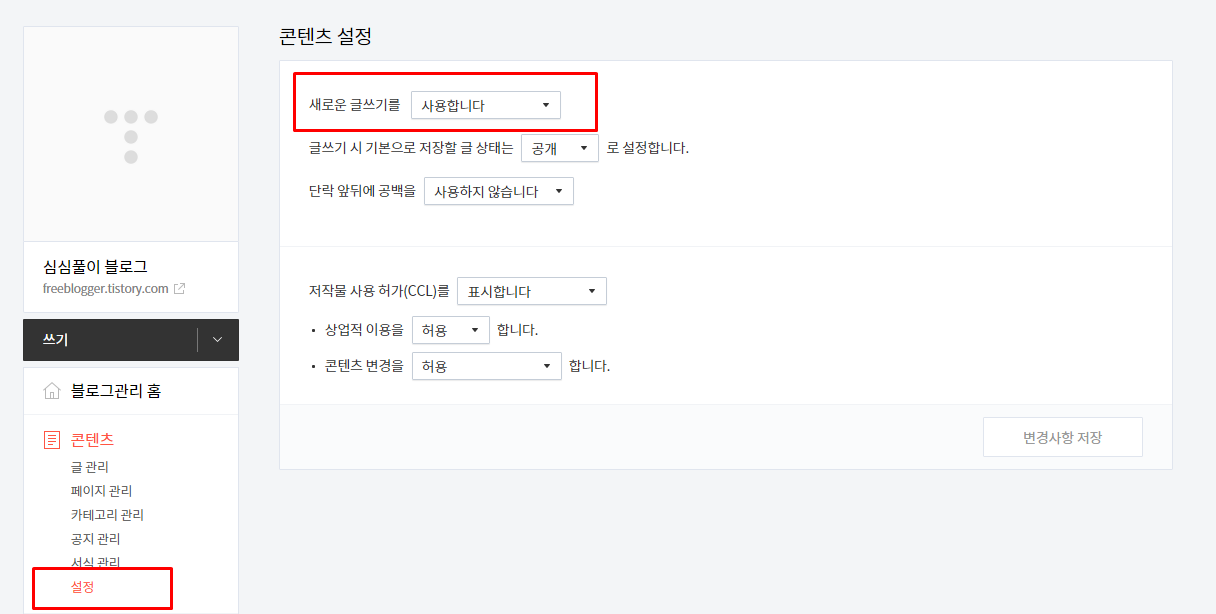
신 에디터 사용은 관리자 메뉴의 콘텐츠 설정에서 할 수 있습니다.
새로운 글쓰기를 [사용합니다]를 선택 후 변경사항 저장을 눌러주세요.

2. Syntax Highlight 플러그인 적용하기
티스토리 플러그인 Syntax Highlight를 적용해주세요.
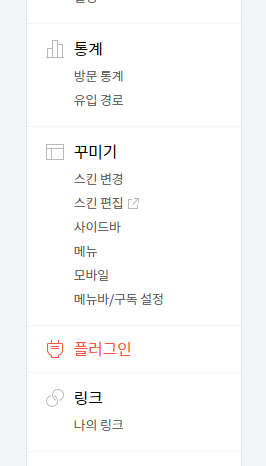
플러그인은 관리자 메뉴의 하단에 있는 플러그인 탭에서 설정할 수 있습니다.
플러그인 탭을 클릭하시면 티스토리에서 제공하는 다양한 플러그인을 보실 수 있습니다.

전체 플러그인 수가 많기 때문에 검색 기능을 사용해서 Syntax Highlight 플러그인을 찾아주세요.
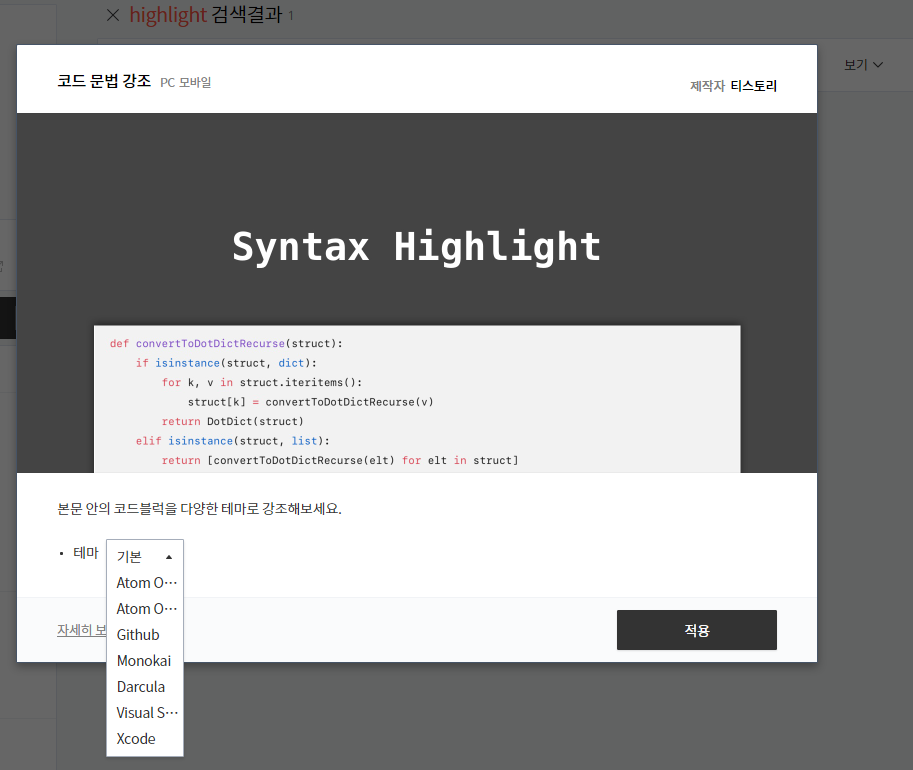
플러그인 리스트에서 Highlight를 검색 하여 검색 결과에 나타난 Syntax Highligh(코드 문법 강조)를 클릭해주세요.
아래에 표시되는 테마 중 원하는 테마를 선택 후 적용을 눌러주세요. 저는 기본 테마를 사용 중입니다.
- 기본
- Atom One Dark
- Atom One Light
- Github
- Monokai
- Darcula
- Visual Studio
- Xcode

3. 코드블럭 삽입하기
적용된 Syntax Highlight를 확인하기 위해 글쓰기를 해주세요.
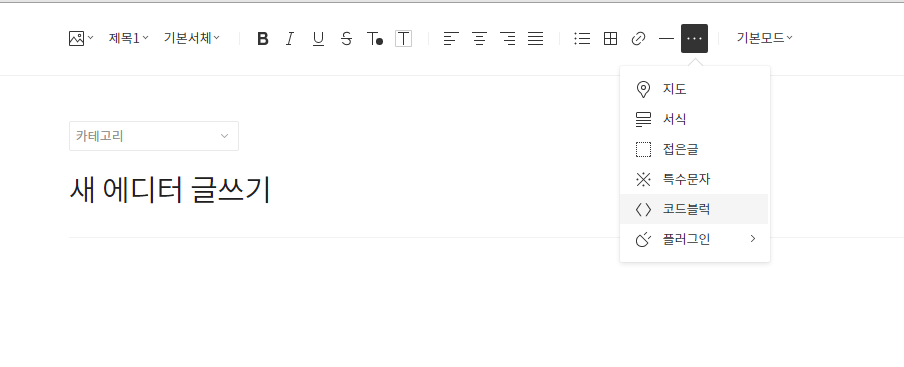
글쓰기를 시작하시면 신 에디터가 적용된 모습을 볼 수 있습니다.
코드블럭을 사용하기 위해서는 우측 상단에 있는 더보기를 메뉴를 눌러 코드블럭을 선택해 주세요.

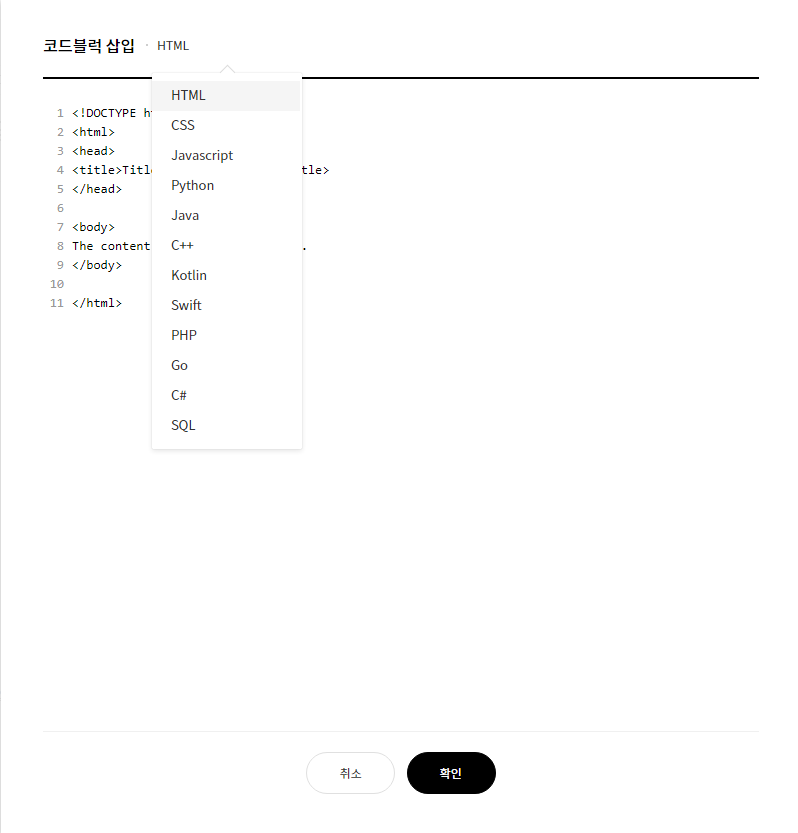
코드블럭을 선택하시면 소스코드를 삽입할 수 있는 창이 뜹니다.
삽입하는 코드의 언어를 선택 후 소스코드를 입력하시면 됩니다.
현재 Syntax Highlight에서 삽입 가능한 프로그래밍 언어의 종류는 아래와 같이 12가지가 있습니다.
- HTML
- CSS
- Javscript
- Python
- Java
- C++
- Kotlin
- Swift
- PHP
- Go
- C#
- SQL
소스코드 입력을 완료하신 후 아래의 확인 버튼을 눌러주세요.

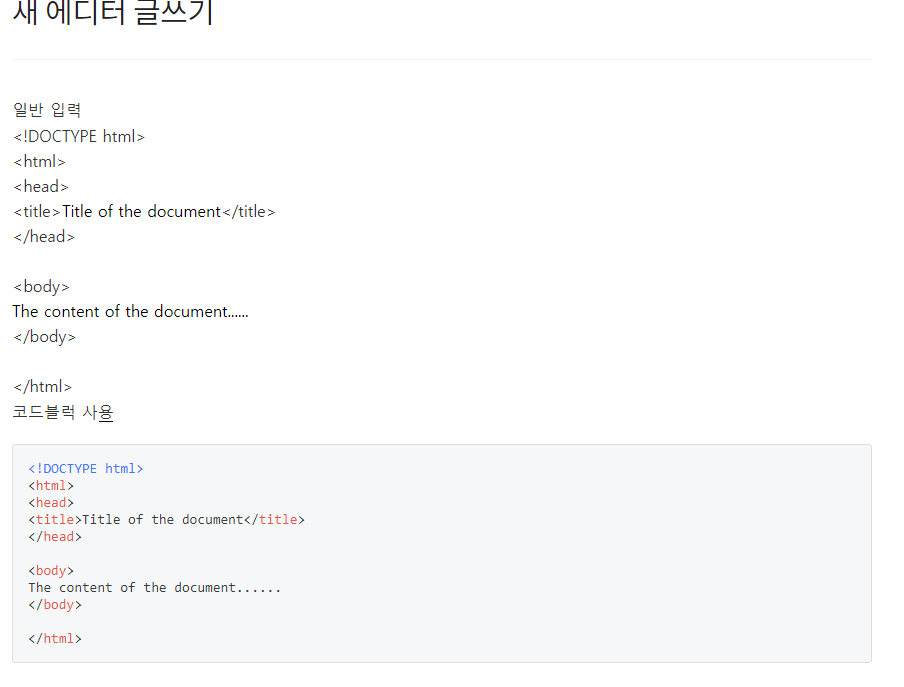
코드블럭 삽입창에서 입력한 소스코드에 하이라이트가 적용된 모습을 볼 수 있습니다.
코드블럭을 사용하지 않고 일반 글쓰기를 했을 때와 비교해보니 훨씬 깔끔한 모습을 볼 수 있습니다.

코드블럭을 이용하여 실제 소스코드를 삽입한 모습입니다.
글쓰기 화면과는 조금 다른 모습입니다...
<!DOCTYPE html>
<html>
<head>
<title>Title of the document</title>
</head>
<body>
The content of the document......
</body>
</html>'BLOG' 카테고리의 다른 글
| 만나이 계산기 현재 나이 계산하기 (0) | 2023.07.07 |
|---|---|
| 티스토리 이전 글(관련글 링크) 삽입 하기 (1) | 2020.06.05 |
| 네이버 서치어드바이저 사이트 설명 Open Graph 설명 설정/변경 방법 (0) | 2020.05.20 |


댓글